ПРОБІВ !? або ОФЕРТУЙТЕ БІТКОЙН-ЛІТЕКОЙН та ЕТЕРЕЙ ОНОВЛЕННЯ! крипто TA діаграма, аналіз, новини, торгівля


Це використовується під час виробництва аніме, але чому аніматори малюють їх і для чого вони потрібні?
5- Де ти це знайшов? Щось ще було? З чим це пов’язано? Будь ласка, додайте більше деталей до свого запитання.
- Моє припущення стосується пропорцій?
- Я б вгадав терміни анімації, але я точно не впевнений.
- здається інтервалом для анімаційних кадрів
- Можливо, часовий графік?
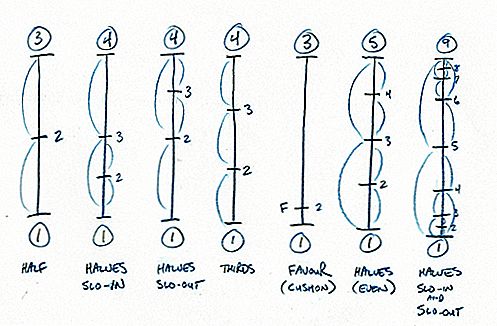
Це схоже на вбудовану діаграму часу, дуже подібну до тих, що наведені у прикладі на веб-сторінці під назвою Графіки хронометражу Брайана Лемая:

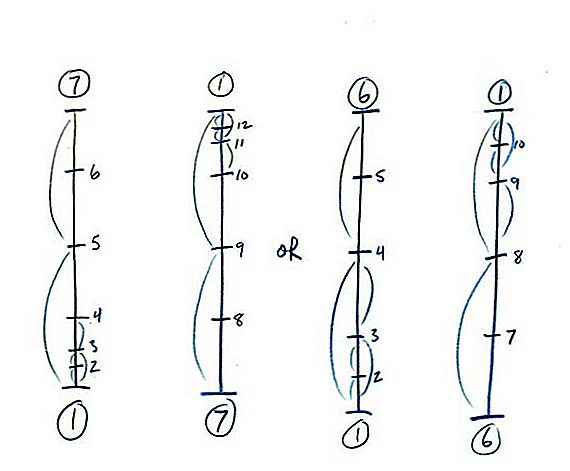
Діаграма у вашому запитанні, схоже, є прикладом того, що на малюнку вище описано як "половинки врізані" та "половинки врізані".
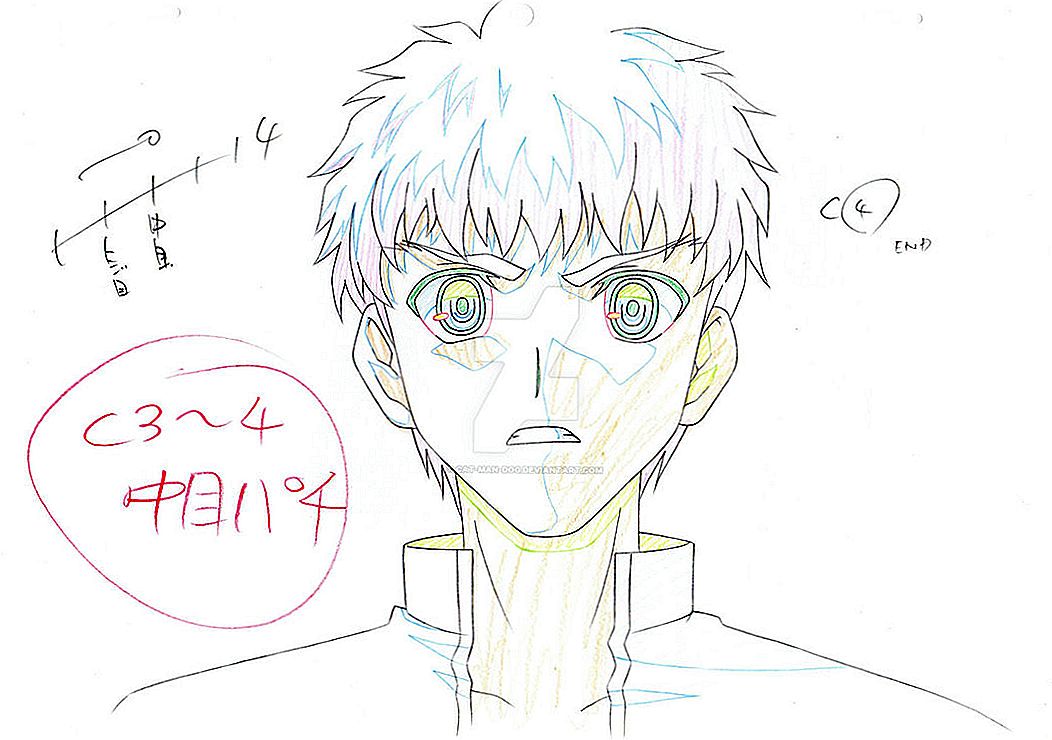
Діаграма показує, як слід намалювати проміжки між кадрами, які заповнюють прогалини між ключовими кадрами (як той, що знаходиться під діаграмою у вашому запитанні). На діаграмі наведено дві альтернативи, одна з яких використовує 5 проміжних кадрів між ключовими кадрами зліва, а інша використовує 4 проміжні кадри між ними.
Використовуючи альтернативу ліворуч, діаграма повідомляє власнику грошей спочатку намалювати кадр № 5. Цей кадр буде намальований посередині між двома ключовими кадрами, номером 1 і 7 на графіку. Потім inbetweener малював кадри 4 і 6, перший на півдорозі між кадрами 1 і 5, а пізніше на півдорозі між 5 і 7. Потім кадр 3 був намальований, наполовину між 1 і 4, а потім кадр 2. на півдорозі між 1 і 3 Подібний процес проводився б для малювання кадрів 9, 8, 10, 11 і 13 у такому порядку.
Оскільки кадри відображаються з постійною швидкістю (ймовірно, "по два" з частотою 12 кадрів в секунду), ілюзія руху, створена анімацією, розпочнеться повільно, прискориться, а потім знову сповільниться. Загальний час роботи анімованої послідовності складе (якщо це робити на два) дві секунди.
Як зазначалося в коментарях, перші два зокрема, швидше за все, будуть таймінгами анімації - зокрема, перші два (з позначками 1-7 та 7-1, хоча цифри на останніх насправді коливаються від 8 до 12 з однаковим числом внутрішнього маркування як першого) ілюструють принципи спрощення і зручність ; рухи повинні бути повільнішими на початку та в кінці, ніж посередині. Хороший короткий підручник з цього питання див. http://blog.digitaltutors.com/animation-body-mechanics-ease-in-and-ease-out/ - це один із класичних принципів анімації і сягає найдавніших часів жанру.